- Back to Home »
- C# Tutorial »
- A C# .NET Calculator - Design Stage
Posted by : senan
Friday, February 14, 2014
You're now going to write your own very own C# .NET calculator programme. We'll
keep it simple at first, and the only thing it will be able to do is add up.
After you understand how it all works, we'll make it divide, subtract and multiply.
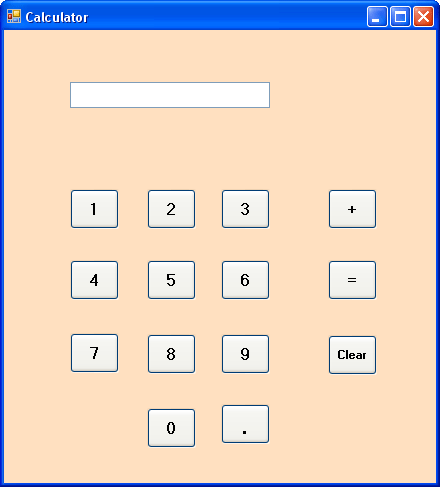
Version 1 of your calculator will look like this:

As you can see, it has a text box for the display of numbers, buttons for the
numbers 0 to 9, a point symbol, plus and equals buttons, and a clear button.
So the first thing to do is to design your calculator. Start a new project
by clicking File > New project. For your new form, set the following properties:
Size: 440, 487
Text: Calculator
Text: Calculator
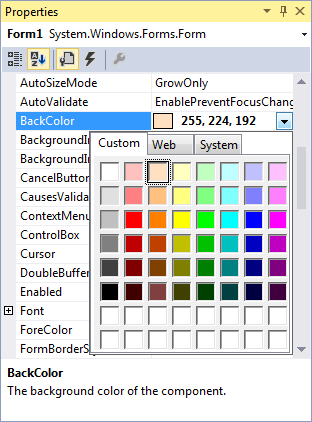
To add a bit of colour to your calculator, you can change the BackColour property
of the form, as in the image below:

We went for an orange colour, but feel free to choose any colour you like.
Now add a text box to your form and set the following properties for it:
Name: txtDisplay
Location: 66, 52
Size: 200, 26
TextAlign: Right
Location: 66, 52
Size: 200, 26
TextAlign: Right
Time to add the buttons. You need 10 buttons for the numbers 0 to 9. Add the
first button to the form, and set the following properties for it:
Name: btnZero
Font: Microsoft Sans Serif, Bold, 12
Location: 143, 378
Size: 49, 40
Text: 0
Font: Microsoft Sans Serif, Bold, 12
Location: 143, 378
Size: 49, 40
Text: 0
This is the zero button, which goes at the bottom. Add a new button to your
form and set the following properties for it:
Name: btnOne
Font: Microsoft Sans Serif, Bold, 12
Location: 66, 159
Size: 49, 40
Text: 1
Font: Microsoft Sans Serif, Bold, 12
Location: 66, 159
Size: 49, 40
Text: 1
An easier way to add new buttons, is to copy and paste them. Click on btnOne
to select it. Right click the button and select Copy from the menu that
appears. Now click anywhere on the form. Right click again, and select Paste.
A new button will appear with the number 1 on it. Have a look at the properties
window, though, and you'll see that the new button has the Name button1. Change
it to btnTwo. Then change the Text property to 2. Drag it in to
position next to your number 1 button.
Add the other number buttons in the same: Copy, Paste, change the Name
and the Text properties. For the other number buttons, use the following
for the Name properties: btnThree, btnFour, btnFive, etc. Position your buttons
like ours.
Add a new button for the Point symbol. Give it the Name btnPoint, and
type a full stop (period) for the Text property. Change the Font property, if
you think it's too small.
Only three buttons to go. So add three more buttons, and use the following
properties:
Name: btnPlus
Font: Microsoft Sans Serif, Bold, 12
Location: 324, 159
Size: 49, 40
Text: +
Font: Microsoft Sans Serif, Bold, 12
Location: 324, 159
Size: 49, 40
Text: +
Name: btnEquals
Font: Microsoft Sans Serif, Bold, 12
Location: 324, 230
Size: 49, 40
Text: =
Font: Microsoft Sans Serif, Bold, 12
Location: 324, 230
Size: 49, 40
Text: =
Name: btnClear
Font: Microsoft Sans Serif, Bold, 8
Location: 324, 305
Size: 49, 40
Text: Clear
Font: Microsoft Sans Serif, Bold, 8
Location: 324, 305
Size: 49, 40
Text: Clear
Change the locations, though, if they don't match the alignment for your own
buttons. But you've now completed the design of your calculator. Save your hard
work, and we can begin the coding in the next part.

