- Back to Home »
- C# Tutorial »
- Properties of a C# Control
Posted by : senan
Friday, February 14, 2014
The controls you add to a form have something called Properties. A property
of a control is things like its Height, its Width, its Name, its Text, and a
whole lot more besides. To see what properties are available for a button, make
sure the button is selected, as in the image below:

If a control is selected, it will have white squares surrounding it. If your
button is not selected, simply click it once.
Now look in the bottom right of Visual C# Express, just below the Solution
Explorer. You should see the Properties Window (if it's not there, select it
from the View menu at the top. Again, 2010 users need to click Tools
> Settings > Expert Settings to see the full list of menu items.):

To view the list of Properties in alphabetical order, click the AZ symbol at
the top, circled in red in the image below:

As you can see, there's a lot of Properties for a button. Scroll down to the
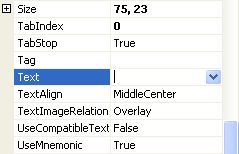
bottom and locate the Text Property:

The Text Property, as its name suggests, is the Text you want to appear
on the button. At the moment, it says button1. Click inside of the text area
of button1. Delete the default text:

Now type the following:
A Message
The Text part of your Properties Window will then look like this:

Now press the enter key on your keyboard. Have a look at your Form, and the
Text on the button should have changed:

There's a few more Properties we can change before we get to the code.
Locate Size in the Properties Window:

The first number, 75, is the width of the button. The second number, 23, is
the height of the button. The two numbers are separated by a comma. Change the
numbers to 100, 30:

Press the enter key again, and the size of your button will change:

You can move your button around the Form by clicking it with the left mouse
button to select it. Hold down you left mouse button and drag your button around
the form. Let go of your left mouse button when you're happy with the new location.
Exercise
You can also move a button by changing its Location property. Use the Properties Window to change the Location of your button to a position on the form of 100, 50. (100 means 100 units from the left edge of the form; 50 means 50 units down from the top of the form.)
You can also move a button by changing its Location property. Use the Properties Window to change the Location of your button to a position on the form of 100, 50. (100 means 100 units from the left edge of the form; 50 means 50 units down from the top of the form.)
Exercise
A Form also has lots of Properties. Click away from the button and on to the Form itself. The Properties for the form will appear in the Properties Window. Change the Text Property of the Form to A First Message.
A Form also has lots of Properties. Click away from the button and on to the Form itself. The Properties for the form will appear in the Properties Window. Change the Text Property of the Form to A First Message.
Exercise
The Form, like the button, also has a Size Property. Change the Size of the Form to 300, 200.
The Form, like the button, also has a Size Property. Change the Size of the Form to 300, 200.
After you complete the three exercises above, your Form should look like this:

When you changed the Text property of the Form, you changed the text that runs
across the blue bar at the top, the text in white. You can type anything you
like here, but it should be something that describes what the form is all about
or what it does. Often, you'll see the name of the software here, like Microsoft
Word, or Microsoft Visual C# 2010 Express Edition.
We can now move on to some code, though, and then run the Form to see what
it all looks like.

